Hyper-relevant note: I have trouble letting go, so I keep adding stuff to my projects. Most of what has been added on this one was talked about on the original main article (this one you're in). To find all related posts, search by label "Airport" and you'll get the full picture of what was done.
Introduction
During the pandemic I missed the easier days of travelling around the world with no limitations (other than budget...). Nothing on my imagination was more symbolic of those times than the arrivals and departures boards on airports and train stations, so I started to think it was a good idea to have my own board so I could look at it and imagine I was in the airport about to go somewhere even though I was really sick at home.
I went online and started looking for inspiration. The following image is an actual screenshot from when I was describing what I wanted on my projects folder (I start almost all projects with a list of ideas, some are written, some are images).
This image really embodies what I wanted to make: a screen that updates automatically showing arrivals and departures information from my local international airport.
So I split the project into the following sections that needed to be tackled (the points marked "Great" are nice to have features that I would implement if I could find an easy enough way).:
- Get arrivals and departures information from the airport.
- (Great): get real live data.
- (Great): select from multiple airports instead of only a static one.
- Display the information using a design similar to the one on the picture above.
- (Great): show animation on every screen transition.
- What hardware will I use?
- How will it all look?
Getting data
The natural way to go about this was to use an API. I was certain that I could find an aviation related API but was it cheap/ free? And did it give me the information I was looking for?
It turns out that there are quite a lot of options but not many are good options for my application. I won't bother you with all the pros and cons of all the options out there but I will summarize what I found in general terms:
- Most APIs are targeted at corporate users. The prices are too high and the features way too many for what I wanted.
- A lot of them say "free" but the free tier is really not usable as it would mean you can get information updated about once daily which is not very exciting.
- A lot don't even provide airport arrivals and departures data.
After all was done, I settled on two options:
The OpenSky Network and
airlabs.co. I really wanted to have gone for the OpenSky network with its community based approach but the dealbreaker was that their arrivals and departures information was only updated once at the end of the day and that meant that the most updated data was from the day before. Not too impressive.
So Airlabs it is. If you're cheapo like me, the free API requests limit per month is 1000 but you can request double that by email (the procedure is explained on the automated email you receive upon registration). With 2000 requests per month I have to control myself: in the worst case scenario (which is a 31-day month) I can only make 64 requests per day or 2 requests per hour or 1 request every 30 minutes. Whatever software I will use needs to consider that.
Display design
Digging deep on the interwebs for display designs that I could use, I stumbled upon the
HTML & SCSS Departure Board project by Tom Giddings. The building blocks of the design look like the this:
The design is
open source under the MIT license and is highly customizable. What is also neat is that it provides transition animations made to look like a real flip display. I tried to add a gif to show you what I mean but it's giving way me too much work so at this point just imagine it and believe me that it really does that (or go to here
HTML & SCSS Departure Board and see it in action). It's approved, I will use that.
Software
The choice of software was mostly due to the use of tools I'm comfortable with and that could very well take care of the task. I was leaning towards web applications with my choice of SCSS display described above so I went all in on web technologies: an apache webserver (as the main conductor of operations), running PHP (responsible for contacting the API and setting up the HTML output) and javascript to time the requests to the API and place the replies on to the UI dynamically. This is all coming together perfectly like when I put on a highly color-coordinated outfit: it's not only perfect, it's beautiful too.
On the client side I use a common web browser in kiosk (full-screen) mode.
Hardware
I need a little horsepower to run all of what I described above. Remember that the same device will be both the server and the client. But there's no need for quantum computing. You know where this is going as the natural choice in this day and age is a raspberry pi. The integrated Wifi on the pi decreases the amount of cables needed and it is easy to connect an external display. It does what I need. On the screen front I had an old LCD that I pulled out of some victim years ago. It has a HDMI connection on it so connecting a short cable to the HMDI output of the pi was easy.
In the picture above you can see my fingers on the left, the HDMI input to the screen board on the top. The red and black wires on the right are for the display's power. I get the power from one of the USB ports on the pi. I thought I was pushing it in terms of required current to feed the screen but apparently it works well with the 500mA top current available from the USB port.
I used a pi 3 Model B. Studies indicate that images on articles make them more engaging so here's a picture of one of those pi 3 Model Bs for your reference (this is, of course, the fully analog variant).
I also use a radio transceiver mouse and keyboard combination connected to another one of the USB ports so I can interact with the board (I still need the keyboard and mouse for a few things but see down below for the list of improvements I would like to make in order to get rid of them once and for all).
Looks
We have gotten to the point where we have that screen connected to that pi running all that software and we need to put everything inside some kind of good-looking enclosure. I'm a maker so I designed and 3D printed the enclosure. I'm not a gifted 3D designer and at this time the simplicity of tinkerCAD is a necessity. This is what I came up with after making measurements to make sure the screen, its driver board, the HDMI and power cables and the raspberry pi itself would all fit inside.
To spice things up a bit I designed the enclosure with absolutely no concerns about how I was going to secure the items inside. Knowing that they would physically fit was good enough for me. I figured I would skillfully secure them inside later in some manner. That manner was double sided tape inserts. It's not military grade but it works.
The pi seats on top of the display driver board and rests on some of those double sided tape things in such a way that the boards cannot touch. Everything is quite secure and when the lid is screwed in it applies a slight pressure on the USB ports of the pi further securing everything in. Almost as if I had planned for it.
This all now rests proudly in my living room for the amazement of friends and family. But somehow nobody cares as much as I do. It's actually quite entertaining to see all those planes coming and going. Soon I'll be seating on one of them going somewhere. I won't have to memorize my flight number I will know them all by heart.
Worthy of
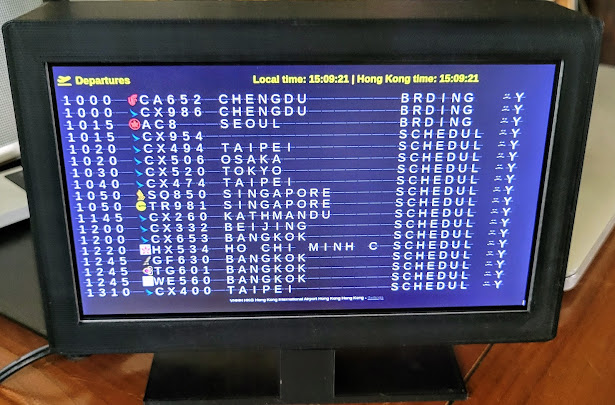
/r/Confusing Perspectives, the screen Looks huge in this picture but really isn't. The display alternates between arrivals and departures every 45 seconds. Also includes a local time and an airport time for the viewer's convenience, no need to thank me.
All the stuff you need
For all the software running on the pi,
go here. There's more comments throughout the code to guide you on making something like similar.
Stuff I still need to do
I mentioned that I still needed the mouse and keyboard and that is because:
I have had my share of hot unplugs of raspberry pis resulting on corrupted and unbootable SD cards so I must always perform clean shutdowns using the keyboard. I need to add an on/ off button. It's already sporting an impressive but not very nice-looking ON/ OFF button.The device will not yet go into kiosk mode automatically, so I need to do it manually after a restart. I have done that on other projects before, so I know it's more than possible I just didn't get to it yet. It's already booting directly onto full screen Chromium.
If I do this, I will not need the keyboard anymore. I don't need a keyboard or mouse anymore.
Currently there are flights from the same destination or origin at the exact same time but from different carriers (see the flights from Chengdu, BangKok and Singapore on the picture of the screen above). I suspect these are code-share flights. I presently do not group them into a unique flight.
Stuff I'd like to add
I would loooove to add some kind of motion sensor that activates the screen only when people are around. It's a bit of a waste to have it running all the time. and you know what? I already have the motion sensor. Maybe I'll do it, maybe I won't. Don't be like me, you should do add it.
I must add a mini UPS to account for unplanned shutdowns. I don't currently have anything like that but I have been known to make stuff and a Pi UPs has been on my list. It may take 10 years but watch these pages.
Final Comments & Conclusion
Good luck and may the force be with you.








Comments
https://airlabs.co/api/v9/schedules?arr_icao=&api_key=
the icao code is the 4-letter code you can get from this list:
https://github.com/commacmms/Airport-departure-board/blob/main/aptlist
What do you get as a reply to this?
A few points I'd like to highlight :
- Most of the IATA flight codes need 6 characters. That's why I changed the "5" into "6" in api.php (lines 42 and 72), and in js.js (lines 43 and 85). This modification seems harmless on the final rendering (e.g. when opening base.php).
- I live in France. So I modified the 'settings' file to get data from Paris-Orly (ORY) airport. For some reason, the local time displayed by base.php is correct, but the Paris time is systematically 6 hours behind local time (for example, when it is 8 pm local time, the Paris time is 2 am). I did not find in the code where I could correct this.
Anyway, congratulations and thank you !
Regards,
RC
Summer is a pretty busy period in France, I catch a lot of IATA/IOCA codes. Almost 50 more airports are now registered in the 'aptlist' file, at the end of my first monitoring day !
In a week or two, when I catch less airport codes, I'll send you the updates.
Regards,
RC
I spent the week adapting your code and adding some features (it is now possible to click on the 'settings' link at the end of the base.php page, choose an airport among a hard-coded list of IOCA codes (see settings.php) and go back to the updated base.php page showing localized data).
As a consequence, the 'settings' file must NOT be edited by hand, since editors like Nano may replace the Tab separator ('\t' or 0x09) by 0x20 spaces. This breaks the api.php code, which now relies on Tab separators to 'explode' the line contained in the 'settings' file. For that same reason, I modified the 'aptlist' file so that the field separators are Tabs only.
By choice, Arrivals and Departures lists are now limited to one hour back in time only (if it's 2pm, you're not necessarily interested in what happened at 7am). You can change this behaviour in the api.php code.
The mention "Boarding closed" is changed to "En route".
The mention "Estimated" about a flight is modified to "EST. HH:MM", where HH:MM is the arr_estimated/dep_estimated times reported by the Airlabs API call.
The mention "Scheduled" is modified to "SCHE. HH:MM" only if the response to the Airlabs API call for a particular flight reports such a time. Otherwise the mention is still "Scheduled" (which can be understood as "On time").
At the top of the base.php page, the local and selected airport times are now correct.
I had to remove all of the accentuated lowercase characters in 'aptlist' file, because they break the PHP toUpperCase() function (resulting in an empty space in the city name on base.php).
If you want to check the new code, I can send you an archive. I don't know how to 'fork' your initial code on GitHub, although I created an account some time ago.
Regards,
RC
Great to read all of this, fantastic work. It would be really amazing if you can use GitHub to propose the changes as you mention. You would also be given proper credit. GitHub has a good description of the steps involved in doing just that: https://docs.github.com/en/get-started/quickstart/contributing-to-projects Do you think you can give it a go?
Cheers
The code works like a charm when called from localhost or called from another Raspberry Pi machine on the local network. Apache 2 and PHP 7.4 do the best job. If you want, I can open a route to my Raspberry machine here in France running the updated ADB code. Wouldn't it be fun ? ;-)
Cheers,
Regis
I got your code, just checking and will merge soon. Thank you for this, it's looking good. Feels great to be part of a community making something better and better.
Your API key or exposed on the code. It's better that you go to airlabs.co and get a new API key. Let me know when you have done that and I will merge the code after that.
Cheers,
Rui
Cheers,
RC
I assume this can be done at sorting time ?
Something like, build a key of airport+time, and remove any dupes.
I get that it won't as as correct, but the dash will be more enjoyable as a conversation piece.
Anyone tried this ? Seems out of my league sadly
I am showing this board on an Echo 15 device, as a conversation piece with the kids. Works really well
First of all thank you so much for posting this process and the resources because it was exactly what I needed. I am making a mini airport departure board for my girlfriend's Christmas gift, and I'm afraid I'm stuck on something!
I connected my API key and the list loads correctly. However, when I try to change the airport (in my case, our local airport CDG) with the settings page, it gives me the "Airport found !" message, but it does not redirect back to the base.php page and does not actually change the airport. It continues to call for the data from the preselected airport (ORLY).
Do you know what's wrong with it? Or how I can hardcode it to only get data from CDG? (It would be cool for her to be able to change airport but in reality I think she will mainly be interested in CDG)
I did try to change the line in settings page to have CDG pre-selected but as per Regis's comment, you cannot change it by hand or it breaks the php code.
Thanks in advance for any reply!
Kyle